
為何會上這門課
在目前工作上已經 2 年多的時間,主要都是維護舊專案,偶爾會有新專案的開發,專案上多使用 jQuery 來做開發,所以對於原生的 JS 的確沒這麼的熟悉。而近期有想要轉職的想法,所以透過這門課程來補足自己的知識。
我就曾在 Udemy 購入六角學院的課程了,也因此踏入了前端的學習領域,當時後在上影音課程時覺得很親民且方便,對於長期聽高語速的我 Udemy 也提供了 1.25 1.5 倍功能。內容則是由淺至深,小節也是拆的讓範圍不會太廣,即便是過了幾天回去複習也不至於會整個忘記上個章節在說什麼。
此外就是章節練習題的設計,無論是簡單的概念考題或是程式實作,確實都能幫助到剛開始學習的人,尤其程式不是靠聽就能懂得,還是實際得把 Code 敲過一次,才能知道怎麼運行。
這次直播班吸引我的第二個內容則是裡面有提到核心篇課程,講者是常駐於 IT 鐵人邦的卡斯柏老師,內容主要是針對底層知識及面試常見考題,其實在看到廣告之前,我也很常上網搜尋面試題的一些相關內容,但像是閉包、this 這些名詞在網路上搜尋資料閱讀的確有點難以下嚥,因此有著前面影音課程的上課經驗我覺得再加入六角試一試。
課程內容
直播班的課程分為兩條任務主線,第一條是從 0 開始的基礎課程,而另一條就是上述所說的核心篇課程。基礎篇的講者為校長洧杰老師,依我的背景來說高職為資料處理科,對於當下還是 0 背景經驗的新手而言,一般按本宣科照著客本工具書來教學再加上艱深的專有名詞真的會讓人難以消化。
不過洧杰老師很巧妙的將大部分的程式範例都融合了生活瑣事,讓整體而言易懂了許多,大家在學習上也就不會時時刻刻戰戰兢兢,深怕一個失神就漏了什麼大知識點。
這次的課程也提供了由老師之前預錄的 JS 課程,還有整理的講義再搭配主線任務 (作業),讓學生都能夠按照自己的學習進度來分配複習及挑戰作業的時間。在每周還會有個小活動,提升學生們對於程式的熱情

特別是影片數這點,做線上課程的六角真的不容挑戰 …

另外則是分組討論,也是另一個我很喜歡的地方,明明都是上一樣的課,但每個人的理解點都不同,透過一週一次的討論,可以學習到不同組員在課程中學習到的知識點,進而吸收到自己沒有吸收的部份。同時也有著彼此互相扶持的感覺,更不會覺得回饋少而半途而廢。
核心篇的部分在每個章節老師都會提供一些經常用到,但是觀念卻會是非常模稜兩可的問題,讓學生回答自己的答案,不得不說,很多題目即使是已經在工作打滾一下下的我第一次看到也是回答不上來或是答錯。
const family = {
myName: "小明家",
callName() {
setTimeout(() => {
console.log(this.myName);
}, 1000);
},
ming: {
myName: "小明",
callName() {
console.log(this.myName);
},
},
};
family.callName(); //1. 全域 2. 小明 3. 小明家
雖然是主打面試考題,但其實內容是從常考的面試考題中,取出最基礎的精華,透過卡斯柏老師的內化再傳授給大家,這點我覺得非常的超值,因為這些觀念雖然網路上都有,中文資源也是越來越廣泛,但反覆地看也沒有老師一次講的這麼仔細。從考題到變化題,好好打好基礎都是難不倒的。
其中我也很愛卡斯柏老師的梗圖 XD

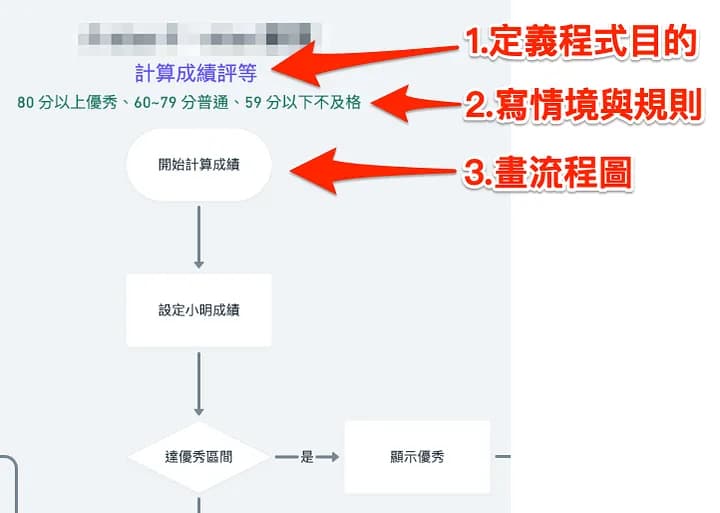
相信準備面試集也是求職或是轉職者的痛點之一。剛好這次直播班,洧杰老師也不藏私的分享他豐富的帶專題經驗給學生們,從題目發想開始、到規劃網站地圖、流程圖,甚至畫線稿圖來了解一個作品該要如何設計,並且針對每位學生的知識掌握程度來縮減專題的範圍,及逐一提供該題目的執行方向,更完善的做出屬於自己的作品集。

附上 Discord 上老師爆肝的 2548 個回覆。
課後心得
除了課程外最超值的部分,就是加入六角這個大家庭,在 Discord 社群中隨時都可以發問,無論是課程中,還是工作上遇到的問題,都會有許多熱心的學長姊、助教老師回答。這點也提升了我許多解釋程式碼的能力,往往會做不會解釋程式如何運作以及溝通技巧,都是痛點之一。特別是能夠解答同學們的疑惑也能獲得滿滿的成就感。